優(yōu)秀的SEMER必須要懂的網頁著陸頁設計
大多數SEMer在設計著陸頁時都只是考慮“用戶需求”,卻從未考慮過“用戶自身購買行為”。
即,影響用戶購買因素。這也是我們在設計著陸頁中最重要的一部分。
那接下來就跟隨方快網頁設計,一起來看看如何設計一張“影響用戶購買行為”的著陸頁吧!

首屏內容=美女的臉
首屏是用戶打開網站看到的第一眼,同時它的重要程度也是不言而喻。
一方面它能夠使內容被用戶100%吸收,另一方面它極大程度上決定了用戶的去和留。
若將網站比作一個美女,那首屏便是那傾國傾城的臉。
且通過熱圖工具對大量的著陸頁進行分析,方快網頁設計發(fā)現:在訪客的瀏覽時間中有80%花在了首屏,只有20%花在了其余頁面。
所以,對于首屏的內容要求,要符合以下兩點:
極大程度上能刺激用戶形成轉化
內容要淺顯易懂,且內容要盡量一眼戳中用戶需求
近因效應
指當人們識記一系列事物時對末尾部分項目的記憶效果優(yōu)于中間部分項目的現象。
通俗解釋便是:最近最新的印象會占據主導地位。
這意味著什么?說明當用戶瀏覽到著陸頁底部時,他們的注意力會再次上升。所以我們也要把握住頁面末尾的內容設計。
通常建議各位SEMer可以在末尾設置一個較為醒目的轉化按鈕或相關鏈接以此來提高目標轉化率。
F模式設計網頁
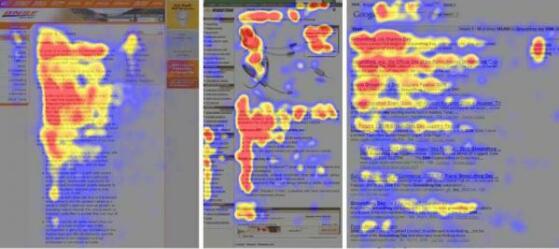
NNGroup曾做過一項關于眼動項目的研究,通過跟蹤超200名用戶瀏覽網頁時的眼動軌跡,發(fā)現用戶在快速瀏覽網頁時,眼球的運動軌跡類似字母F,整個過程可以歸于如下:
用戶先會沿著水平方向瀏覽,優(yōu)先瀏覽內容塊的上部,這個時候的眼動構成了字母F最上面一橫。
接下來視線會沿著屏幕左側向下垂直掃視,尋找段落中能引起興趣點的內容,當他們發(fā)現引起他們興趣的內容之時,繼續(xù)橫向仔細瀏覽,而通常這些內容對應的視線范圍會比第一次橫向瀏覽的范疇要更小一些,而這個視線軌跡則構成了字母F中間的一橫。
接下來用戶會將視線移到屏幕左側,繼續(xù)向下瀏覽。
整個過程可以由下圖來所示。

而通過上述這些信息,我們可以得出兩個結論:
用戶在瀏覽網頁時,更關注左側的信息
用戶在瀏覽網頁時,選擇性地閱讀性較大
所以,建議各位SEMer在設計網頁時,可按照F模式進行設計。但同時也要遵循以下幾點:
關鍵信息放在頁面左側
著陸頁中,使內容層次分明,重要信息使用不同字號、顏色進行標明(便于用戶在進行跳躍式閱讀時更易被注意)
內容要原生化
從以前的線下廣告,到后來的競價,再到現在的信息流廣告,廣告的形式在不斷變化,而用戶對于廣告的識別度及免疫力也在不斷提升。
比如:用戶會習慣性地忽略網頁頭屏的大banner,因為它看起來像廣告,而沒有人喜歡廣告。
下圖為網頁熱點檢測圖。我們可以看出用戶的目光較為集中在中部,而大多數往往會忽略底部。

所以,我們在設計轉化點時,不僅僅是放在顯眼的位置,更重要的注意轉化點內容的“原生化“。
比如下圖,兩個圖片你會去點擊哪個?(想必,你連第二個轉化點都要找半天,而這也恰恰符合我們上述所說的那個錯誤觀點)

圖一

圖二
所以,在設計網頁時,要注意轉化點的原生化,而要盡量去避免固有思維。
注意眼神的設置
也許看到主標題你們有點懵。
眼神,指圖片中某個人物眼睛所指的具體內容,它往往有著明確的方向指向。
在生活中,我們某某會隨著某個人的視線去移動,同時關注焦點也會做出相應調整。著陸頁設計中注重眼神的方向也是如此道理。
當你用不同的眼神觀察事物時,其實你的眼神中,就帶有了指向目的的作用。人們會隨著你的眼神所指,朝你眼神所示的方向進行關注。
而圖片中的人物它會暗示用戶的眼睛,跟隨模特或者元素的指引方向,關注到指定信息。
舉個栗子
左圖1:人物向上的眼神引導用戶先將視線聚焦在人物上身,然后再跟隨人物眼神向上移動,關注人物頂端的四塊信息。
左圖2:人物正面、向上、向右的眼神,都把用戶的眼神引導到相應的信息上。

所以,當我們在設計時,便要注重圖片的設置以及圖片所指方向的內容設置。通常可根據以下幾點來進行:
跟隨圖中人物的臉及眼神所指方向,分別安排重要、次要信息到相應位置上。這會暗示用戶的眼球朝所示的方向看過去
注意圖片中人物的表情。情緒是影響用戶轉化的重要因素,而表情便是影響情緒的重要因素。即:利用眼神指引用戶所看內容的方向,同時使用情感充沛的人物對用戶產生積極的影響
利用視覺點去誘導用戶視線
當頁面中出現一點時,它可以很快吸引用戶的眼球;當再出現一點時,此刻用戶觀察畫面時的注意力就會較為分散;而當用戶遇到大小不同的點同時出現時,用戶往往會先關注較大的那個點,以此類推。(點有時是相對關系,我們可把整體所有元素都看做點)
比如下圖,視線會先集中再右側鮮紅的草莓上,那是因為:
焦點(第一時間吸人眼球的元素):畫面中有著明顯的大小、眼色、形狀的對比
亮點(用戶的主視覺):畫面中點的形狀或者細節(jié)區(qū)別于其他元素

所以根據以上結論,關于著陸頁的誘導設計可以遵循以下幾點:
根據設計需要和活動目的,對設計元素調整大小、或者顏色等形式,使要突出的點對比更為突出
把主要文案的字形、顏色等進行處理,使用戶視線有個聚焦點。亦或者對文字的層次進行調整,使該突出的突出,該弱化的弱化
利用視覺點去聚焦用戶視線

上圖,你最先注意到什么信息?“僅需2680”元對吧。
由此我們可以簡單得出在相同區(qū)域內不同顏色總能獲取較高的注意力,馬上抓住用戶的視覺。
比如下圖,兩者圖片,通過鮮明的眼色對比,我們可以快速注意到圖片中的內容。

由上述栗子,我們可知:當畫面出現多二種顏色時,用戶的眼神首先會聚焦在那些對比性強、面積大的突出的顏色上,然后再找另外一種顏色,然后全部瀏覽完成。
通常情況下,在面對大幅面文字、元素、圖像信息時,人的眼睛是需要引導的,而色彩是最為直白的形式之一。
通過對色彩的合理運用著重突出最主要的信息,把色彩的反差最大化。如果在色彩的引導上,加配以元素的指向、動作的指向,那么色彩指向將會更加的具有沖擊力。
那在著陸頁中,關于利用顏色的誘導設計可以遵循以下幾點:
用反差比較強烈的互補色去突出主要內容時,這種聚焦的處理方法更有效
如果畫面中的顏色較多時,可以利用色彩的面積大小,去給頁面出現的所有信息進行重要層次的分級
結合A/B測試和點擊熱圖來提高效率
當我們根據上述幾個點對頁面進行整改,你以為轉化就大幅度上升嗎?
著陸頁面的設計不僅僅如此。我們更要學會和擅于進行A/B測試,對頁面不斷進行優(yōu)化。
比如下圖,一家日本旅游公司。通過熱圖發(fā)現網站首頁的流量分布非常集中,大量點擊都聚集在導航欄和下方的一個模塊。為了更好地引導流量,他們決定根據用戶的關注點,在首頁展示更多用戶感興趣的內容。

如果你不會對網站進行分析,那你便永遠不能有針對性地進行優(yōu)化著陸頁。而通過A/B測試與點擊熱圖相結合,我們可以大幅度提高頁面的設計及轉化效率。
以上就是方快網頁設計關于著陸頁設計的一些思考。其實,著陸頁可以說是競價過程中最重要的一環(huán),不僅負責承載流量,還負責流量的轉化。所以,我們要擅于去進行多維度思考,去觀察頁面中的每一個元素。