實用:充滿呼吸感的網頁設計布局方法
網頁優秀的排版是構圖、圖片、配色、字體等各方協調的共同結果,設計其實是沒有規則可循,審美從來都不在約束內發生。要想讓整個版式內容豐富又充滿呼吸的空間,需要我們整個的思考方式都流動起來。
我們人類千人千面,但怎么長都不會偏離骨骼。因此,保持了內在的堅固恒久性,外表就一出戲,相對自由式的進行視覺想象編結。布局排版說來很容易,無非就是整理好網頁的元素清單,然后一一放上版面即可。其實就因為自由搭配的方式千差萬別,我們總為最好解決方案心懸一線,其實最后的結果又馬馬虎虎。
沒有邊界
一段文字和一張圖片,甚至一個圖標……在你進行布局的時候,由于你的素材并不是立刻手到擒來,你的布局總是喜歡用一個個矩形來代表一段文字或一張圖片,這本沒有錯,但這個做法也會讓你陷入“框架陷阱”。
就像這樣一個布局,只是畫出了一個大致的框架圖,也許你只是想說這只是框架,因為網頁設計規劃前期很多素材還并不完善。

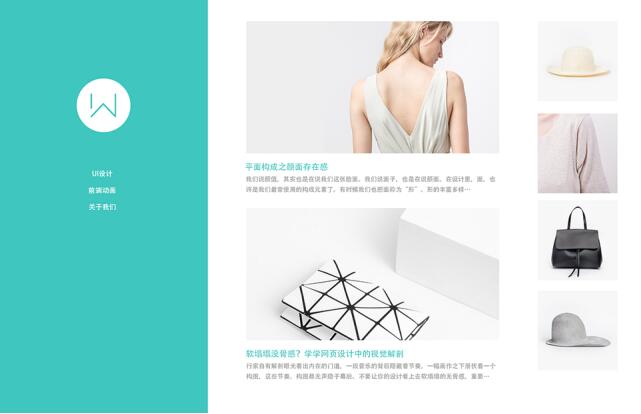
然而,很有可能你就會因此而將網頁設計成這樣

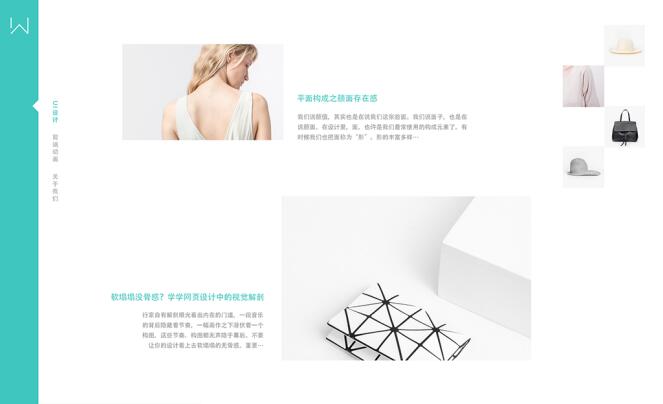
當然,你會說這樣其實并沒有什么不好,因為幾乎我們所有看到的扁平化網頁都是這個樣式,但可以肯定的是,這個網頁并沒有多少呼吸的空間,整個網頁都被信息所填滿,如果稍微改變一下布局的元素大小和位置,其實就會展示出不一樣的版面效果(下圖),而很顯而易見后者的排版是更為靈活的。

邊界所造成的局限就是你的思維,你將會習慣在這個框架內去思考解決方案,如果你想要躲過這個陷阱,就是學會越過框架去思考。就算你做好了框架,也要認識到這不過是一個前期的不確定方向的試探,你完全可以改變框架的構造。
很多設計師自詡為美術民工,而覺得自己離藝術家這個范疇越來越遠,其本質的差別就是,工匠只是重復一項勞動,在創造之前它就已經知道了目標。比如設計網頁前,已經知道最終網頁做成什么樣,那么你的工作就僅僅是按部就班完成每個元素的對齊工作。而藝術家則是在事前并不知道結果,往往是一步一試探去尋找更加有效的解決方案,藝術創作類似于一種冒險。設計師其實是取乎其中,也就是兩個身份兼有的理想結合。
創造焦點
這么說也許有點夸張,但任何一件好的平面作品,一定是有焦點的。就像我們談到過,十字準星型的視覺結構習慣將焦點置于中心位置,要制造一個焦點的辦法有很多,簡言之,就是制造沖突。想象你在一個人群稀疏的大廳,突然有兩個人高聲爭論什么,這時引起了幾個人圍觀,這個情景就在原本安靜的人流中制造了一個關注焦點。同樣,在視覺領域也是如此,利用對比沖突應該是一種最有效的制造焦點的方式。
對于焦點的認識我們也不應局限于是一個“點”,它是一塊正吸引你的視線所投射的區域。它還可以分為實焦點和虛焦點,實焦點是在虛焦點之上更為精準的投射存在。
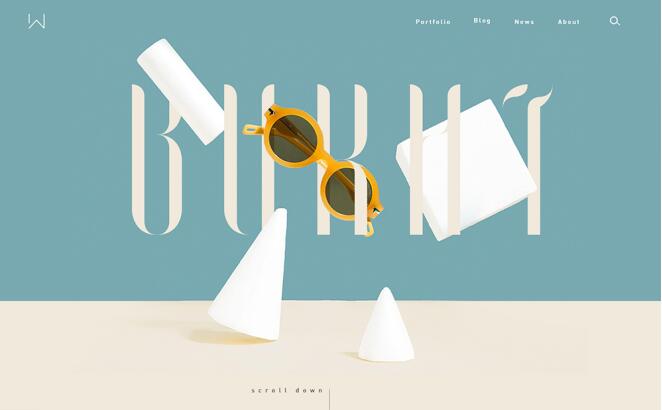
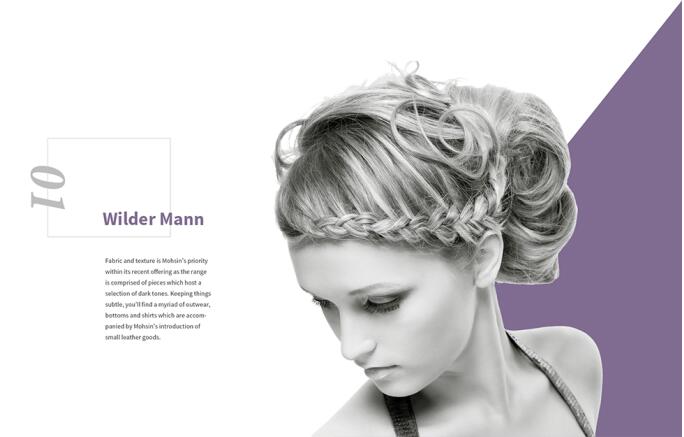
這個網頁設計中,字母與靜物交相融合的區域位于正中,成為虛焦點,而利用色彩的對比,那副黃色眼鏡又從虛焦點的區域突出出來成為實焦點

除了色彩,其他任何屬性都可以經由對比形成焦點,這時你要做的,就是注意焦點不應太多。也因此,除了焦點以外,設計中的其他元素都要保持一種相似性。
這里我們總結一下能用于進行對比屬性,這些屬性之間形成的對比越大,沖突越大。
空間:充滿-空置、積極活躍-消極被動、前進-后退、近-遠、二維-三維、封閉-開放
形式:簡單-復雜、美-丑、抽象-具象、清晰-模糊、幾何形式-有機形式、直線-曲線、對稱-非對稱、完整-破碎
結構:井井有條-混亂無序、排列成序-隨意放置、襯線字體-無襯線字體、機械-手工
紋理:細-粗、平滑-粗糙、反光-啞光、滑-黏、銳-鈍
位置:頂部-底部、高-低、右-左、上-下、前-后、有節奏-隨意、單獨-分組、接近-遠離、中心-邊緣、整齊排列-互不關聯、內-外
方向:垂直-水平、垂直線-對角線、向前-向后、穩定-活動、內聚-分散、順時針方向-逆時針方向、凹形-凸形、正體字-斜體字
尺寸:大-小、長-短、窄-寬、擴大-收縮、深-淺
顏色:黑色-彩色、亮-暗、暖色-冷色、明度-暗度、天然-人造、飽和(深色)-無色(素色)
密度:透明-晦暗、稠密-稀薄、液體-固體
重力:輕-重、穩定-不穩定
保持比例
說起比例,難免和數學公式扯上關系。其實,簡單一點來看,我們完全可以把比例看作一個視覺的原子單位,一切位置、大小的關系都以這個原子單位為標桿。
比如我確定一個原子單位是50px的正方形,那么以這個矩形為基準來創作一個圖形,這個圖形就是又這個正方形所搭建的,有點類似我們玩的拼圖游戲。

加入了50px的網格線后你就會明白它們正好合乎原子單位的比例

以上說明了比例這件事,無論是一比三還是五比二,其中的道理都是從這個原子單位衍生過來的。在網頁設計中,為了保持比例可以采用網格作為輔助線。在Photoshop中可以任意設置網格的大小,網格的大小最好能和你的文檔成比例關系。比如你的新建文檔寬度是1600px,那么網格可以設置為80px或者160px等。根據網格線進行大小尺寸和位置對齊,網格線越小,最終的結果也就越靈活。但也要注意網格如果太小其實就并沒有發揮太大的作用。
比例會讓你的網頁設計形成某種看不見的穩定感,每個元素恰如其分的表現在所應該出現的位置,如果你選采用對稱的布局,由于對稱本身就具穩定性,因此,網格在非對稱的布局中發揮作用更大。
下面這個表現疊疊樂游戲趣味的設計就是采用網格才能讓每個色塊各得其所。它的不對稱布局隨時給人一種傾塌的緊張,更需要背后有比例的支撐。

魔幻幾何
網頁布局幾乎都是由幾何構成的,加之顯示屏本身就是矩形,因此在布局時最常用到的也是矩形。
矩形
給人以穩重、踏實、秩序之感,因此,比較予人一種信賴。在網頁設計中,不僅可以將圖片設計為矩形,文字段落也可以為矩形。

作為矩形,還有直角矩形和圓角矩形之分,這兩種矩形分別傳遞出不同的感覺,圓角矩形相對沒那么尖銳,它往往更柔和圓潤。
除圖文以外,還有作為色塊所出現的矩形,一般為強調視覺重點所用。如下面例子中左邊的矩形方框用于聚焦文字段落

三角
三角有一種穩定性,因為關于三角最多的聯想是一座山或金字塔,這種結構本身就能抵抗外在環境的侵害。你的潛意識會把一個正三角看成一種庇護。三角形的力量上的穩健感覺常常用在建筑等有著人工痕跡的領域。

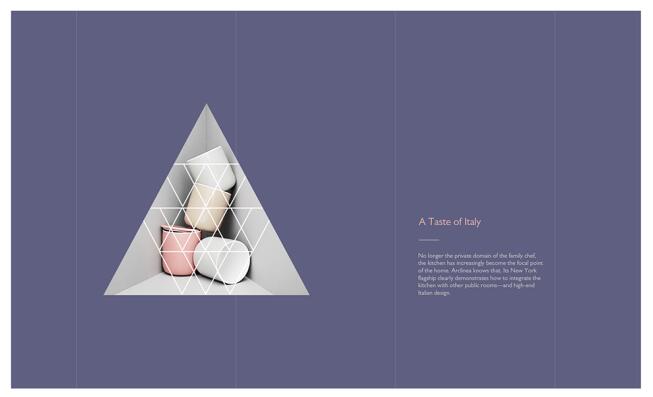
三角的出現所呈現的穩定人心的氣場不應被干擾,因此,以三角作為圖片出現時,它就是全場的焦點。當然,如果僅僅作為圖案出現的三角例外。這也表現出三角形的某種霸氣和孤立。
由于三角其實也是矩形的一半,因此用三角形來引申出矩形的意向,經過巧妙地構圖安排,同樣可以發揮矩形布局的效果。
圓
圓是完滿,也象征著周而復始,可以說圓是很東方風格的符號元素。圓有一種柔性的豁達,因此它比起三角的尖銳來說力量感稍弱,而顯得更為活潑。如果你的頁面中充滿圓點,無疑,這個頁面勢必讓人聯想到這是以兒童或少女為受眾的網頁。
圓的魅力在于圓融,所以它能和在任何版式中都適用,而且它也能形成一種聚焦

因為我們對于圓有種流動性,因此,它并不具備穩定這樣一個特征,在布局上如果采用圓進行布局,在它四周的布局表達都會受到影響,因此,在圓形的使用上我們都需要進一步改良。比如保持圓形的尺寸不易過大,因為過大的圓形容易擠壓本身屏幕的邊緣線,對四周產生一種壓迫感。
在利用幾何進行布局網頁設計時,往往文字段落都是用矩形版式居多,這樣也就是說在配圖以及圖案造型時需要利用幾何本身的魔力進行排版。其實自然界本身的結構都可以簡化為幾何造型,甚至一張圖片本身就帶著幾何造型的特征。因此你可以將圖片內容本身和幾何結合起來運用。
有些幾何造型并不單純,比如矩形經過傾斜角度就變成了平行四邊形。兩個三角形相疊加就變成了六角星形。四邊形多增加一個邊就是五邊形,依次增加就變成了多邊形。幾何間經過巧妙地組合還能形成新的造型,這幾乎讓幾何擁有了無窮無盡的魔力。
如本例中將角變圓后,圖形的尖銳感沒有了,給整個圖形增添了一份靈動

后記
靈動本身是一個極富感染力的詞匯,也許源于此很多人以為這就需要煞費苦心,其實往往越用力越欲速而不達,只要明確了網頁設計的目標,你就只需要跟隨目標而進入過程。這里不得不提及,很多看似簡單的可操作性的技巧都未必能真正幫到你,比如“運用黃金比例就能獲得最佳效果”“非對稱布局一定比對稱布局更具動感”“一個頁面的色彩不得超過三種顏色”“字體用藍色閱讀體驗不佳”……類似這樣的經驗總結之所以會誤導你的原因,并非它本身不正確,而是由于它并沒有為初學者提供一個外部環境,他們只給出了基于他們設計現場里出現的問題的解決方案,而換個環境就未必適合你。
設計最好玩的是,永遠沒有標準答案。一件即使被稱為大師的杰作也等待有人能突破它,或許我們也應該放棄“突破”這個競技式的思維表達,而應該說,不同的人應該演繹不同的風格。