網頁沒質感,不妨加點這些料!
為什么別人的作品看上去很有質感,細節到位,自己的就平淡無奇,談不上滿意。問題到底出在哪?那種隱形的層次是通過什么來調出來的,讓最終的設計脫穎而出?下面這5條經驗之談(層次、色彩、陰影、字體、氛圍)能幫你搞定這個問題。
作為一個設計師,有沒有反思過或疑惑過:自己設計書看的不少,”設計大牛”的文章一篇不落,工作幾年經手的項目不說多有難度,至少數量上也很足夠了,照理說”設計經驗”為什么有時候看到一些網頁是總能莫名的震撼,總能明顯感覺到,明明風格相近,別人的作品看上去很有質感,細節到位,自己的就平淡無奇,談不上滿意。問題到底出在哪?
不光是剛入門的設計師會有這樣的困惑,就連”身經百戰”的資深設計師,也會面臨類似的瓶頸,只是深度不同。
所以,如何給設計作品最后”定妝”,讓最終的設計脫穎而出?
一、色彩
對于網頁設計中的色彩運用前面的文章已經說過很多遍,這里就不浪費口舌了;永遠記住一句話,在絕大多數沒有把握的情況下,要嚴格控制畫面中顏色的數量,否則很容易擦槍走火。
二、層次
層次分平面和縱深。任何一個設計師,都應該充分意識到,有節奏的層次變化,能在用戶內心產生微妙的化學反應。
我們來舉個栗子。
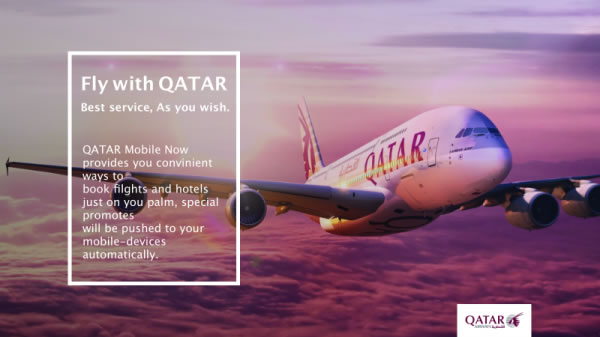
這是一個簡單的底圖+文字(背景是卡塔爾航空),沒有任何特別之處。然而卻問題多多,不趕緊補救一下,根本拿不出手。首當其沖的是平面版式的層次,全部內容堆到一起,丟失視覺重心;其次是畫面沒有縱深感,稍作停留就覺得乏味。

理一下思路,我們可以從這幾個地方入手:
一級標題、二級標題、正文的強弱層次區分開;
沿著左側的機翼割裂方形框,形成縱深感;
來看看效果:

看出區別了嗎。按照剛才的思路稍作修改,是不是立刻煥然一新。
原理很簡單:
通過后期將畫面中的元素突出或弱化,人為的制造出視覺差,大大增強畫面的立體感。
在設計中多多運用這樣的技巧,給自己的設計制造富有節奏的層次感,結果可能就大有不同。
是為「設計最后一公里」之層次。
三、陰影
幾乎是GUI界面設計誕生的那一刻起,陰影的運用就無處不在。
界面設計有高光有陰影有漸變。在當時GUI設計是一個新興的行業,大家都沒有可參考的對象,傳統的平面印刷設計很難拿來借鑒,同時又受制于制圖軟件特性限制,也就有了如上圖的結果。
后來設計工具不斷迭代,手法也越來越多,特別是iPhone OS(是的那會還不叫iOS)出世后,擬物設計「Skeuomorph」風靡整個設計圈,在iOS 6的時候達到了頂峰。幾乎所有設計師都在拼命畫ICON,花費大量的時間在界面中的投影、反射、紋理、高光上,誰的設計能讓人更想”舔”一口,誰就贏了:
iOS 7 推行扁平化設計后,當時的設計圈就炸開了鍋。「這么多年辛苦練習的設計技巧,說拋棄就拋棄?」于是他們還是想到了陰影。你要說2014年最流行的設計風格是什么,毫無疑問是漸變+長投影:

「陰影在設計中運用的演變」
小編想說的是,對潮流不要抗拒,新的設計風格興起一定有它的時代背景。(比如扁平化的設計將設計師從無止盡的像素堆疊中解放出來,從更實用的角度去做設計,讓精力回歸到最基本的交互和使用體驗上。)然而也要時刻保持思考,風格是皮外物,適合的才是好的。
后期裝飾的陰影,可以增加頁面的層次感。一個小小的陰影,運用好了,有著非凡的作用。
四、字體
字體咋網頁設計界面占大多數,學會運用字體,頁面才會整齊干凈;給予用戶專業的感覺;當然,在網頁設計中,小編誠秉一個理念:用對字體,設計才得體。
你不會想要在卡通風格的設計中用宋體,同理,也不會用娃娃體去做嚴肅文學作品的封面。
用錯字體,就像是穿著高跟鞋去登山,夾著拖鞋去跑步,總歸是勞心乏力,還不好看。
五、氛圍
優秀的設計作品無一不重視氛圍的渲染,就好像去餐館吃飯,同樣一盤菜擺在蒼蠅館子的餐桌上,和擺在米其林餐廳里,人們對它的價格預期是不一樣的。我們花了95%的時間在反復推敲設計的合理性,交互的一致性。為何不多花那5%的時間,將最終要給別人看的設計好好打磨,呈現一個更好的樣貌?

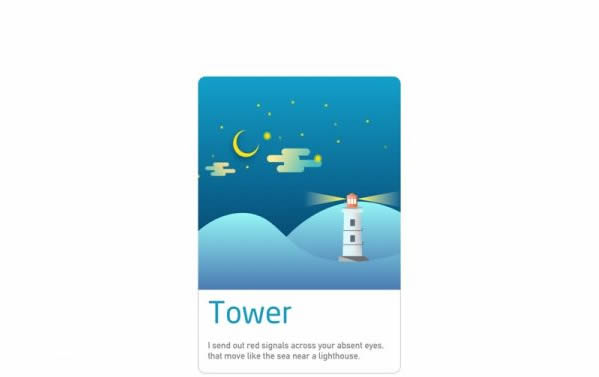
這張卡片設計沒有絲毫特別之處,換句話說,太單調了。
我想我們可以從這幾個方面入手,強化設計最終呈現的效果:
呼應主題的背景,可以用高斯模糊或漸變;
一些細微的裝飾性元素;
文字和陰影;
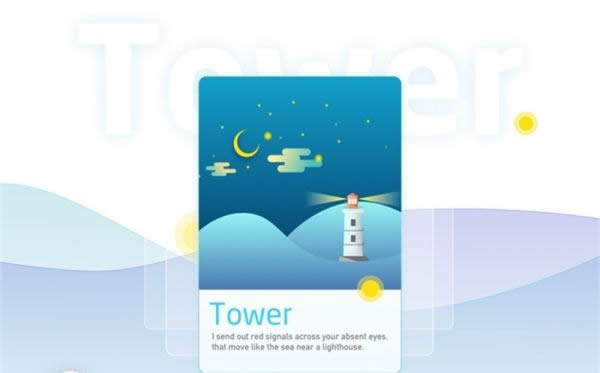
一起動手試試:

看起來是不是比原來孤零零的卡片更完整。
這就是為什么我們要強調氛圍的重要性,同樣的設計,僅僅多用一些心思,就提升了整個設計作品的完成度。
「越用心,越美好」這句話,在這里是適用的。
每當設計接近尾聲時,時刻記著從這五個角度重新梳理一遍(這里只是拋磚引玉):層次、色彩、陰影、氛圍、字體,你會發現,如果每樣都比之前好那么一點點,整體設計會大有不同。
歸根結底是設計師要細節的積累,用心探索,設計會越做越好。
這篇文章里提到的幾點,不過是設計中經常會碰到的常識,要想真正提高設計能力,還需要大量反復的練習。